Facebookにより開発されたReact.js。JavaScriptのライブラリとして世界中のデベロッパーがReact.js を使用したUIパーツ作りを手掛けています。
そこで今回はReact.jsを学びたいフリーランスエンジニアが、習得前や習得中にぜひ読んでおくべき入門サイトやチュートリアルサイトをいくつかピックアップしご紹介いたしますので、ぜひ参考にしてください。
React.jsを学ぶメリット

React.jsを学ぶフリーランスエンジニアは増加傾向にある状況です。フレームワークともライブラリとも称されるReact.jsですが、FacebookやInstagramをはじめ、YahooやAirbnb 、Netflixなどでも導入されており、今後さらに活用範囲が広がっていくと予測されています。
フリーランスエンジニアがReact.jsをマスターすることは、これらの企業やサービスからの業務を受託できる可能性が広がるだけではありません。これからReact.jsの導入を推し進める企業から声がかかる可能性も生まれるというメリットがあります。
何よりも、比較的新しいテクノロジーであるため習得者の数も少なく、結果的にReact.jsをマスターしているエンジニアの数が少ないということも影響しているでしょう。
React.jsの入門・チュートリアルサイト5個
では、具体的にReact.jsを学ぶ過程で目を通しておきたい入門サイトやチュートリアルサイトをご紹介します。
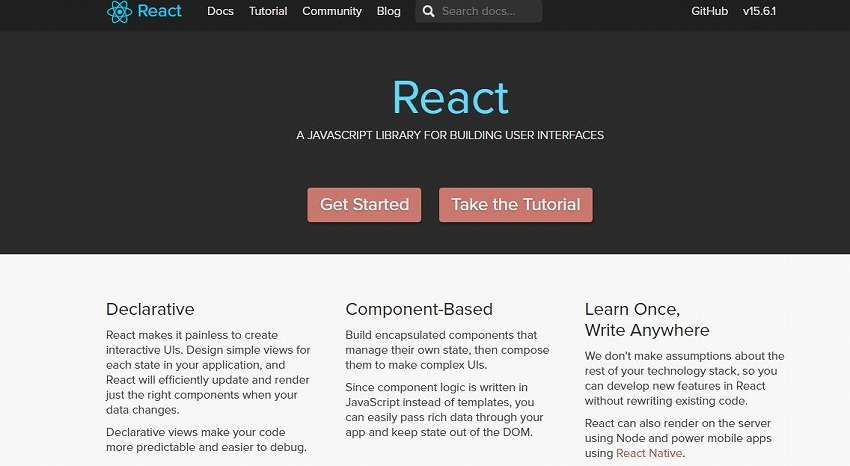
1. A JavaScript library for building user interfaces React

React.jsの公式サイトです。英語で書かれているため、英語が苦手な方は理解するのが難しいかもしれません。
React.jsのインストールや設定、基本的な記述やチュートリアル、コミュニティ機能などが用意されており、React.jsを学ぶ方であれば一通り目を通しておきたいサイトの一つです。
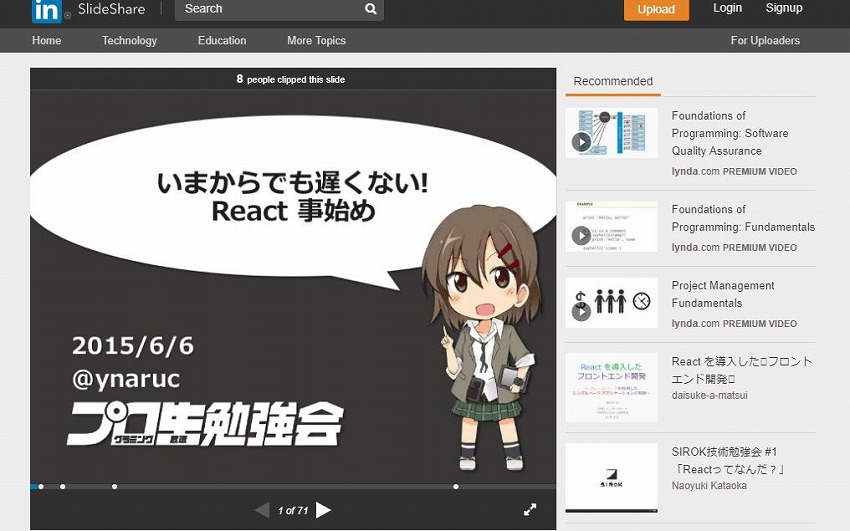
2. 今からでも遅くない! React事始め

サイボウズに在籍するプログラマの成田氏によるスライドです。React.jsの基礎から特徴、実際のコンポーネントの作り方、便利なツールなどを紹介しています。
エンジニア向けに作られているため、実際の使用場面を想定した説明などが非常にわかりやすく、学習前に1度目を通しておくとよいでしょう。
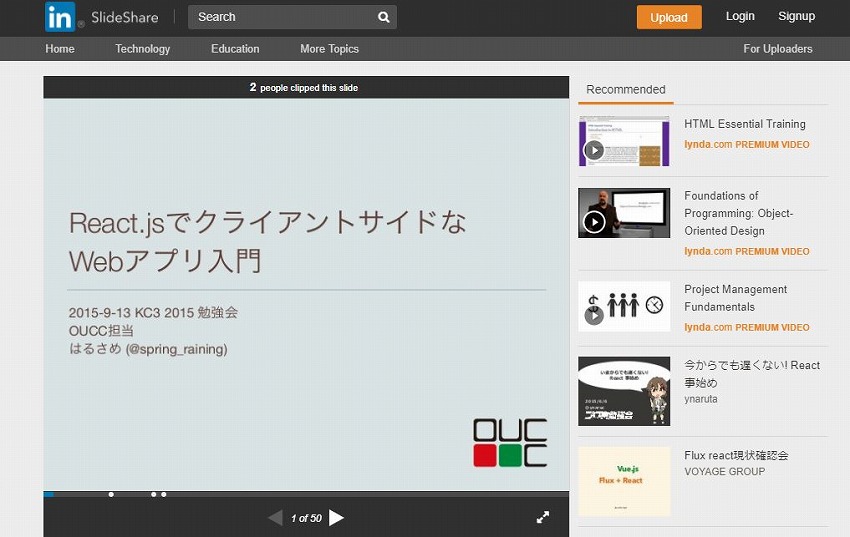
3. React.jsでクライアントサイドなWebアプリ入門

理解のための前段としてJavaScriptやHTMLに関する説明を行い、その後実践的なコード作成などについて解説しているスライドです。React.js初心者にも理解できるよう平易な言葉で説明されているため、理解と実践を並行して進める場合は大いに参考になる内容となっています
4. 初心者でも分かる!React.js~入門編~

React.jsについてわかりやすく解説している個人ブログになります。エンジニアであれば理解できる内容であり、はじめてReact.jsに触れるなら見ておいて損はないサイトです。
入門編に続き基礎編や実践編もアップされているため、段階を追ってReact.jsについての理解を深めることができます
5. 30分間React入門「いいねボタン」作成チュートリアル

React.jsを使って実際にFacebookのような「いいね」ボタンの作り方を解説しているサイトです。丁寧なチュートリアルから始まり下準備や実際のコードについても詳しく解説されており、指示通り進めていくとボタンと吹き出しがセットのものができるようになっています。
仕事の幅を広げるためにReact.jsを学ぼう

ご紹介したReact.jsは、エンジニアだけでなくデザイナーにとってもぜひマスターしておきたいもののひとつです。React.jsを活用し、デザインよりのアプリやシステムを開発することも可能となります。
実際、React.jsスキルを持ったエンジニアの求人も増加しているようです。自信の仕事の幅を広げるためにも、また今後新しい分野いチャレンジしていくためにも、React.jsに取り組んでみることが必要ではないでしょうか。
おわりに
最近ではAndroidとiOSの開発にも使用できる「React Native」も登場し、ますますReact.jsを熟知しているエンジニアの需要は増加しています。
幸い、React.jsは特に環境を整備する必要はなく、オープンソースで誰でも触ることができますので、まとまった時間が確保できたらぜひ習得に向けて学んでみてはいかがでしょうか。参考までにReact.jsを仕事につなげると下記の様な案件でフリーランスとして働くことができます。
最後に、フューチャリズムとは?

最後までご覧いただきありがとうございます。
フューチャリズムは、フリーエンジニアの方々を対象に案件をご紹介するエージェントサービスです。常駐型案件を多く揃えており、安定した収入を得るお手伝いをするとともに、さまざまな特徴で多くのフリーエンジニアから利用されています。
1.キャリアビジョン優先型のエージェント
フューチャリズムとは、キャリアビジョン優先型のエージェントサービスです。「フリーエンジニアとしてキャリアアップが難しい」という不安を払拭するために立ち上げたサービスになります。
ITエンジニア市場における「自身の価値」、「強みを把握し」、「どのようなスキルがマーケットから必要とされているのか」等の情報収集ができていない方がいるので、現状のキャリア、スキルを踏まえ、より伸ばしたほうが良いスキル、そもそも軸にするべきスキル、キャリア転換のアドバイスを行っています。
2.優良な高額案件も
新卒・中途・エンジニア領域を含め年間2,000名以上マッチングを成功させてきたポート株式会社だからこそ、優良企業、成長企業からの高額案件が豊富で、85%以上の方が前職からの収入アップに成功しています。
3.案件参画後も続く継続的サポート
キャリアビジョンの方針が変わったとしても、お気軽にご相談ください。変更後のキャリアビジョンに合わせて最も効率的なプランを一緒に模索し、長期的にご支援させていただきます。
フリーエンジニアのことならなんでも相談にのります!
初めてのフリーエンジニアの方はもちろん、今までフリーランスで働いていたけど他の案件との比較をしてみたいという方も多くご登録いただいております。
まずは、お気軽にご登録ください。